 serviced by MAJIN
serviced by MAJIN
目次
- 1.[フォームキャンペーン]に移動する
- 2.自動返信メールを作成する
- 3.[キャンペーン作成]に移動する
- 4.[新規作成]をクリック
- 5.フォームを選択する
- 6.「キャンペーン」を設定する
- 7.「最終確認」画面でチェックする
- 8.「登録フォーム情報」を確認する
フォームを表示させるための設定を行っていきます。
※フォームキャンペーンをお客様サイトで運用開始した後にそのキャンペーンのフォームコンテンツを変更する場合、 それまでのフォームキャンペーンのレポートは取得できなくなる可能性があります
※フォームコンテンツを変更したい場合は、新しく別のフォームキャンペーンとして、新規に作成することを推奨します
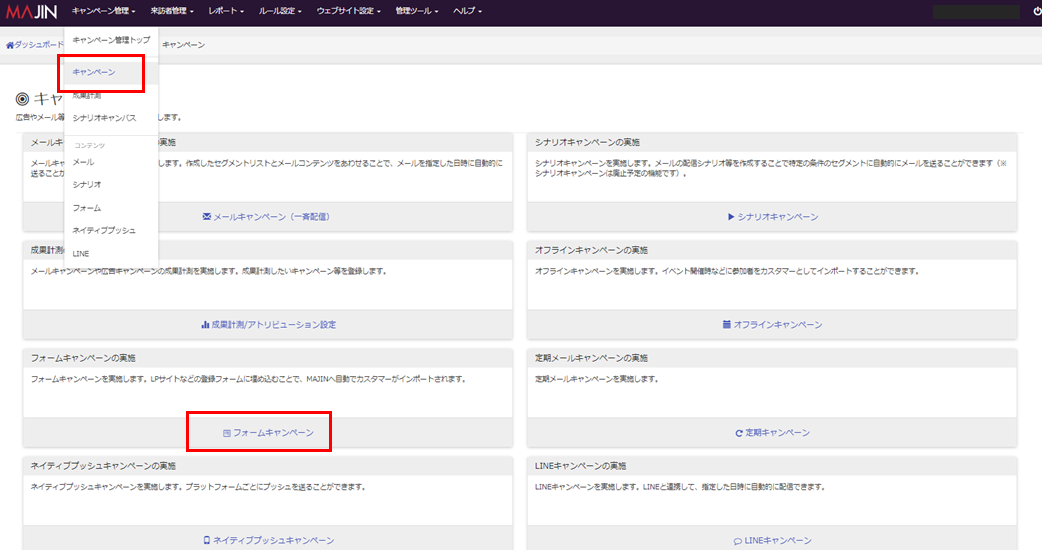
1.[フォームキャンペーン]に移動する

[キャンペーン管理]>[キャンペーン]>[フォームキャンペーン]へ移動します。
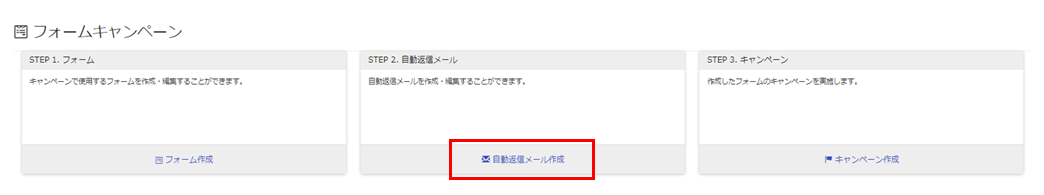
2.自動返信メールを作成する

フォームを送信して頂いたお客様に対して、自動でメールを送る場合は[自動返信メール作成]よりメールを作成します。
自動返信メールを送らずとも、フォームキャンペーンの作成は可能です。
メールの作成方法はメールコンテンツと同様です。
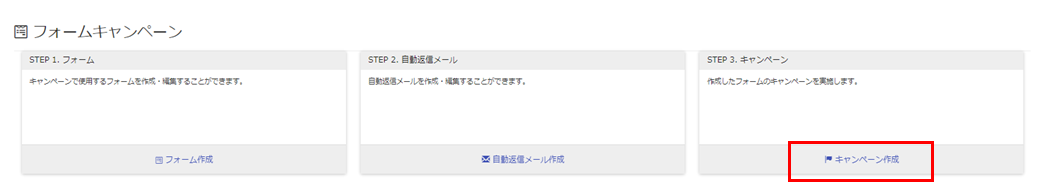
3.[キャンペーン作成]に移動する

再度、[キャンペーン管理]>[キャンペーン]>[フォームキャンペーン]をクリックし、[キャンペーン作成]をクリックします。
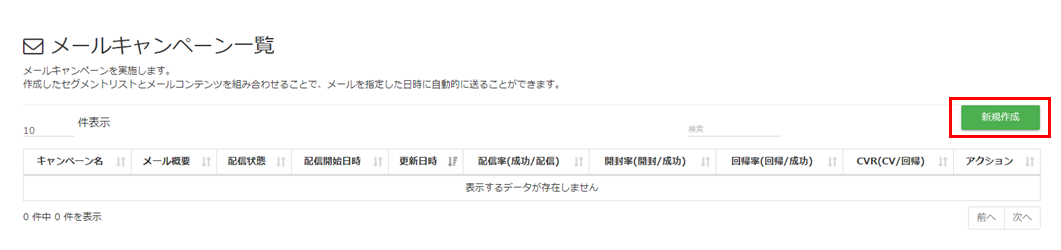
4.[新規作成]をクリックする

フォームキャンペーンの一覧から、[新規作成]をクリックします。
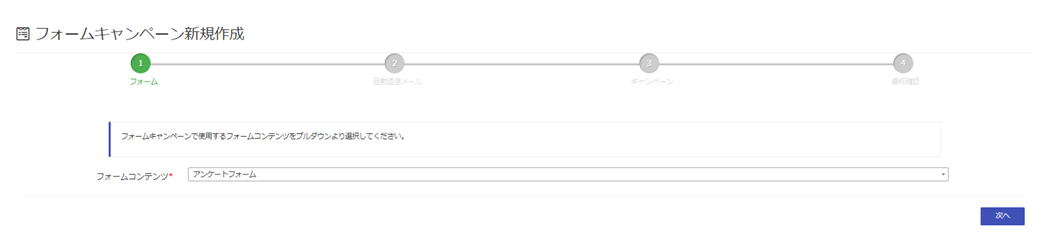
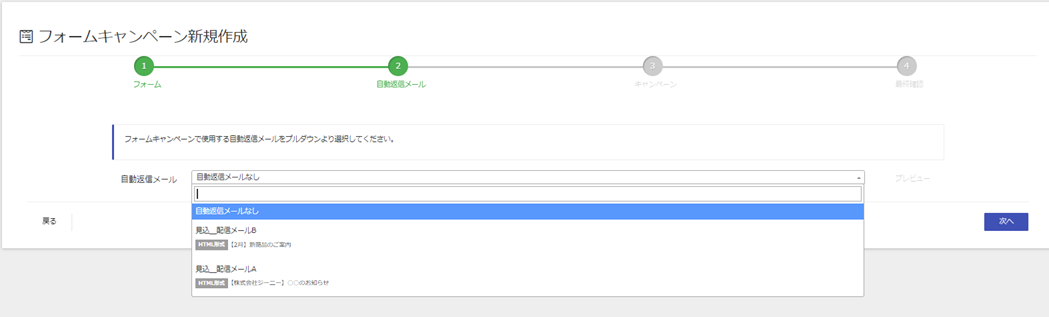
5.フォームと自動返信メールを選択する


「フォームコンテンツ設定」で作成したフォームを選択し、次へをクリックします。「自動返信メール」で作成したメールを選択し、次へをクリックします。自動返信メールが不要の場合は「自動返信メールなし」を選択します。
6.「キャンペーン」を設定する

以下の項目を設定します。
| 項目 | 条件 | 説明 |
| キャンペーン名 | 必須 | フォームキャンペーンの名前です。 |
| 概要 | 任意 | フォームキャンペーンの概要を記載することができます。 |
| フォーム識別子 | 必須 | このフォームを一意に識別するための名前です。URLに含まれます。 |
| 登録開始日時 | 必須 | ここで設定した日時にフォームからの登録が可能になります。 |
| 登録終了日時 | 任意 | ここで設定した日時にフォームからの登録が終了になります。指定しない場合、無制限となります。 |
| 登録上限人数 | 任意 | フォームキャンペーンで登録可能な人数を指定します。指定しない場合、無制限となります。 |
| 重複登録可否 | 必須 |
同一のメールアドレスからの重複登録を許可したくない場合は「重複登録不可」を選択してください。
|
※フォームキャンペーンの「登録終了日時」を過ぎたキャンペーンについては、 通常表示されるフォームコンテンツが非表示となり、エンドユーザが利用できないようになりますので、 終了日時前のフォームタグの削除、もしくはリプレースをお願いします
7.「最終確認」画面でチェックする
最終確認では設定した内容の確認を行います。
[フォームコンテンツ]と[自動返信メール]タブをクリックすると、それぞれ実際表示される内容をプレビューすることができます。
[保存]をクリックすることでフォームキャンペーンが保存されます。
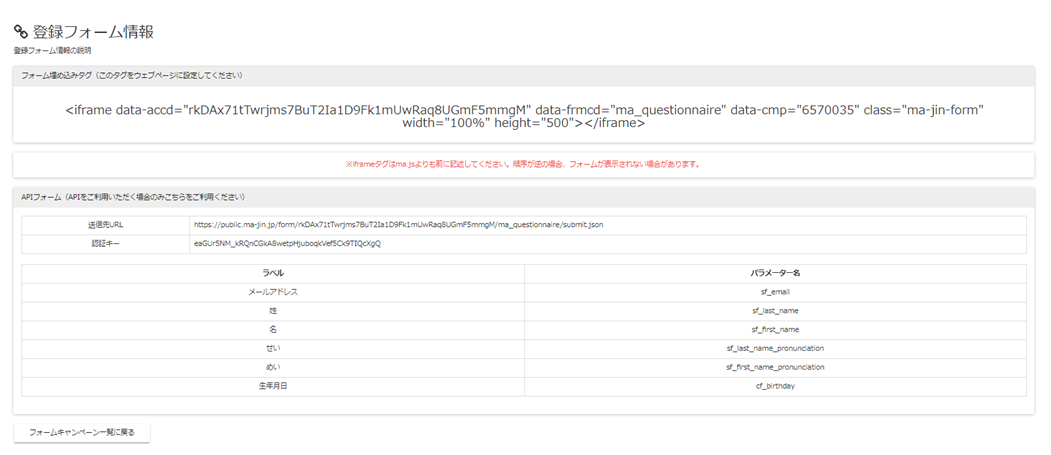
8.「登録フォーム情報」を確認する

[保存]をクリックすると、「登録フォーム情報」に移動します。
iframeを利用して、フォームを表示させる場合は「フォーム埋め込みタグ」を確認し、HPにタグを埋め込みます。
※ビーコンタグよりも前に設置してください。逆の場合、フォームが表示されないときがあります
※確認画面遷移後の余白表示について
GENIEE MA(以下MA)フォームの確認画面遷移後、余白が表示されてしまう場合
下記修正手順に従い、MAフォームのiframeの高さを動的に変更する設定を導入してください。
(貴社のWeb管理者、または、フロントエンドエンジニア向けの説明となります)
[修正手順]
1.お客様ページ内の <iframe ... class=“majin-form” ... ></iframe> (MAフォームのiframe)の直下に以下の記載を挿入
<script>
window.addEventListener('message', function(e) {
document.getElementsByClassName('ma-jin-form')[0].style.height = e.data + "px";
}, false);
</script>
2.フォーム一覧 > (対象フォームキャンペーンが用いるフォームの)フォーム編集 >(3ページ目)詳細設定 のフッターで以下の記載をコードビューにて挿入
<script>
padding = 100; //適宜調節してください
window.parent.postMessage(document.body.scrollHeight + padding, "https://example.com");
</script>
https://example.com の部分は お客様ページのドメインに合わせて修正してください。例) https://ma-jin.jp/hogehoge.html に載せているフォームであれば“https://ma-jin.jp”とする。paddingへ代入する数値はページ毎に最適な値へ調節してください。
※APIを利用して、フォームを表示させる場合
APIフォームで「送信先URL」と「認証キー」、各項目の「パラメータ名」を確認し、設定します。
こちらのページは[キャンペーン管理]>[キャンペーン]>[フォームキャンペーン]>[キャンペーン作成]のアクションの「登録フォーム情報」より再度確認が可能です。