 serviced by MAJIN
serviced by MAJIN
目次
- 1.コンテンツに入れる情報の項目を作成する
- 2.[フォーム一覧]に移動する
- 3.「基本設定」を編集する
- 4.「入力項目」を編集する
- 5.「詳細設定」を編集する
- 6.「最終確認」画面でチェックする
表示させるフォームを編集します。
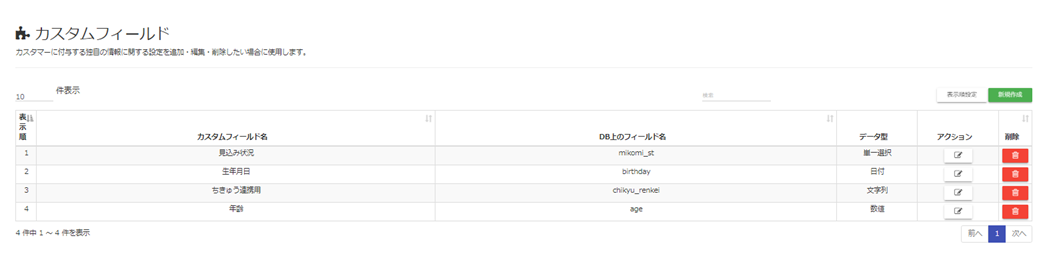
1.コンテンツに入れる情報の項目を作成する

フォーム単体で情報の項目を作成することも可能ですが、[来訪者管理]>[カスタマー]に情報を格納するためには、[カスタムフィールド]に項目を作成する必要がございます。
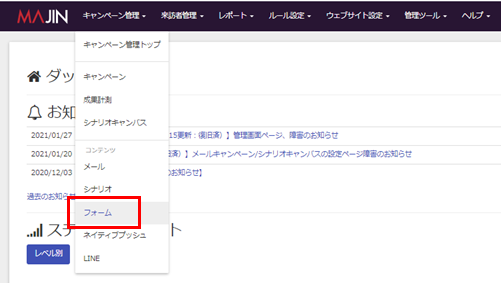
2.[フォーム一覧]に移動する

[キャンペーン管理]>コンテンツ[フォーム]をクリックします。
フォームコンテンツ一覧に移動するので、[新規作成]をクリックします。
※既存のフォームコンテンツの設定を編集したい場合は、アクションの[編集]をクリックしてください
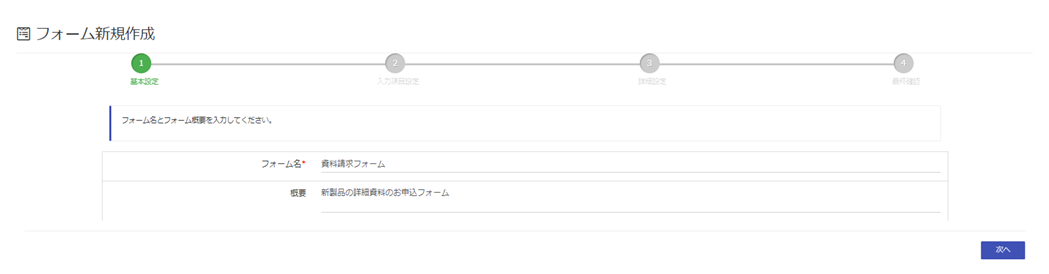
3.「基本設定」を編集する

フォーム名(必須)と概要(任意)を入力します。
概要部分にフォーム掲載先のURLやフォームの目的などを載せるとすぐに確認ができるので、便利です。
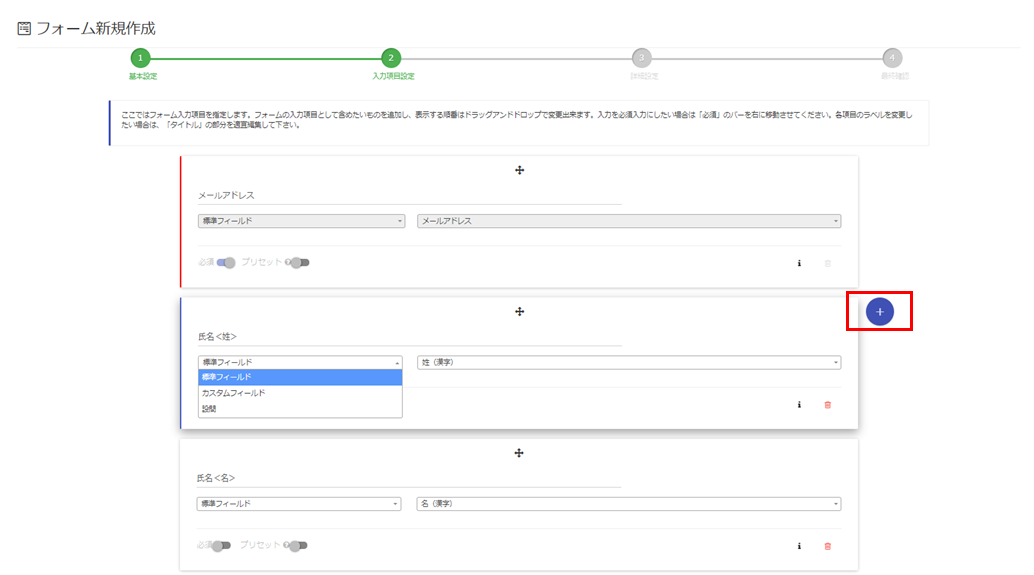
4.「入力項目」を編集する

フォームの質問項目を作成します。
右の「青丸の+ボタン」をクリックすることで項目を増やすことが可能です。
質問項目名称は標準フィールド・カスタムフィールドはその名称が初期値として入りますが、変更したい場合は「タイトル」を編集してください。
項目は下記の中から選ぶことができます。
1.と2.の回答は[来訪者管理]>[カスタマー]より確認ができ、3.の回答は[フォームキャンペーンレポート]>[アンケート結果]または同箇所のCSVダウンロードから確認ができます。
- 標準フィールド…カスタマー情報に含まれる初期項目
- カスタムフィールド…カスタマー情報に含まれるオリジナル項目
- 設問…カスタマー情報に含まれない、本作成フォームのレポートから結果が確認できるオリジナル項目
※項目の表示順はドラック&ドロップで入れ替え可能です
※入力を必須入力にしたい場合は[必須]をON(バーを右に移動)にしてください
※[プリセット]をONにすることで、過去にフォームを通過したカスタマーは自動で同じ回答を入力させることができます
※[i]をクリックすると、「プレースホルダー」と「説明文」の入力欄が表示されます
※「プレースホルダー」とは入力欄の背景に出る入力例のこと、「説明文」とは入力欄下に表示できる文章です
5.「詳細設定」を編集する

以下の項目を編集します。
- 入力欄と確認画面と登録完了の全てに共通する「ヘッダーとフッター」
- 入力欄に適応される「フォームの見出し・説明文・プライバシーポリシー・ボタンの文言」
- 登録完了画面に適応される「登録完了メッセージ・登録完了案内」
1~3はコードビューを用いることでHTML/ CSSを用いて色の変更や設問幅の変更など、任意のスタイルを指定する事ができます。
タグなどの埋め込みも可能です。
※全体の見た目を編集する場合は、外部のCSSファイルのURLを指定、またはインライン記述CSSで直接書き込みを行ってください
※CSSの内容によりフォームのレイアウトが崩れる場合がありますのでご注意ください - 任意で「リキャプチャ機能」をチェックする ※デフォルトはチェックなし
「リキャプチャ機能」とはスパム排除を目的とした項目です。 チェックすることで、人間ではないbotなどによる悪質なアクセスを無効にする機能を有効にします。AIにより自動でスパム判定をするのでフォーム登録をする登録者自身は追加の操作はありません。
本機能は「reCAPTCHA v3」を利用しています。 「リキャプチャ機能」はAI学習により徐々に精度を高める性質のため、 長期利用することで高い効力が期待できます。
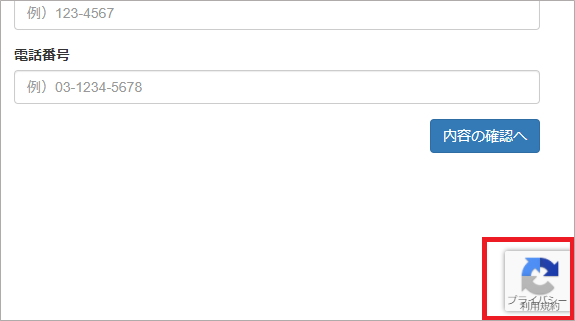
リキャプチャ機能をチェックした場合、 GENIEE MA上のプレビュー画面と実際にフォームを埋め込んだページの右下に下記バッジが表示されます。

6.「最終確認」画面で確認する
最終確認では設定した内容の確認を行います。
[プレビュー]タブでは実際に表示されるフォームコンテンツを確認することができます。[保存]をクリックすることでフォームコンテンツが保存されます。