 serviced by MAJIN
serviced by MAJIN
目次
- 1.ポップアップ設定画面に移動する
- 2.起動条件を設定する
- 3.コンテンツを作成する
- 4.プレビュー
- 5.実際のWEBページにスクリプトを記述する
- 6.スクリプト例
※こちらエンジニア向けの説明となります。予めご了承ください

Webサイト上にポップアップを表示することで、ユーザーのクリックを促し、ユーザーの認知度向上や特定ページへの遷移を促します。
条件を設定することで、サイト来訪者毎にポップアップを出しわけることも可能です。
※別オプションの課金となります。ご利用希望の場合はサポートチームにご連絡ください
※HTTPスキームは動作の保証対象外となります
※ポップアップを活用する場合は、HTTPSスキームのページへタグ設置をお願いいたします
ポップアップの表示には、サイト来訪者の情報をトラッキングするためにタグを設置し、来訪者の属性情報をGENIEE MAに送信していただく必要があります。
タグにより送信する情報が、予めポップアップごとに設定した起動条件に合致したサイト来訪者に対して、そのポップアップを表示します。
送信いただく情報と起動条件を調整することで、サイト来訪者毎にポップアップを出し分けることが可能となります。
※この属性情報は[カスタマー]>[カスタム属性]とは異なるものになります
1.ポップアップ設定画面に移動する

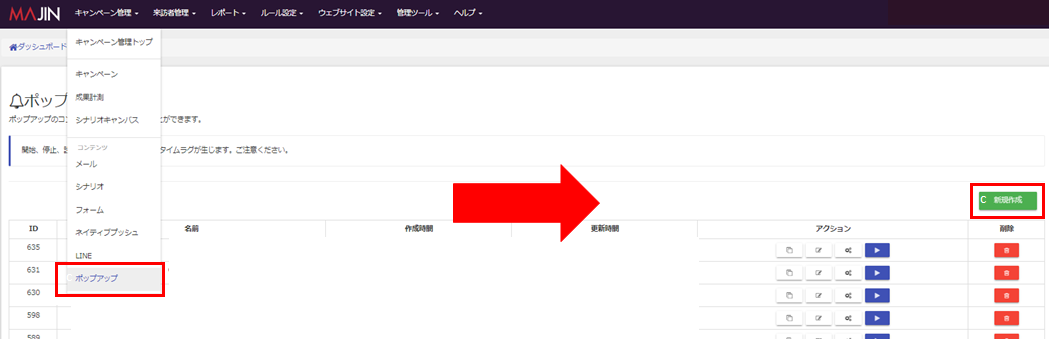
[キャンペーン管理]>[ポップアップ]より、ポップアップの設定が可能です。
[新規作成]をクリックします。
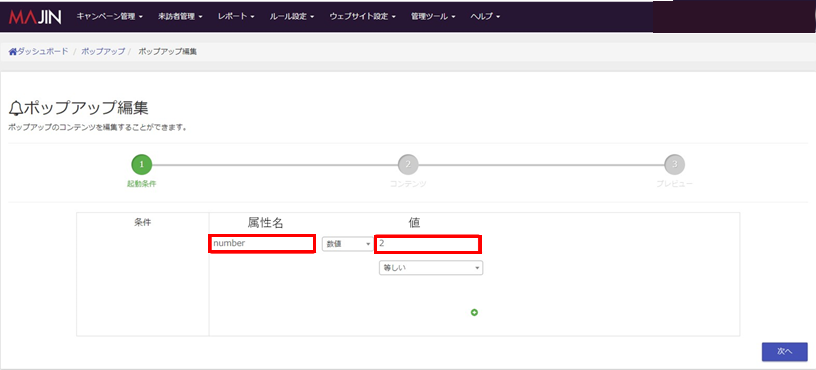
2.起動条件を設定する

以下の内容を設定し、次へを設定します。属性についてのスクリプトは後述で説明いたします。
属性の設定…カスタム属性の属性名と値を記載します。
データ型を選択…属性の設定で記載したカスタム属性のデータ型を選択します。
一致条件の設定 …カスタム属性として送信される値と、その値に対する条件を設定します。
※データ型「論理」での一致条件は、カスタム属性として送信される値の true を選択する場合は「YES」を、 false を選択する場合は「NO」を選択してください
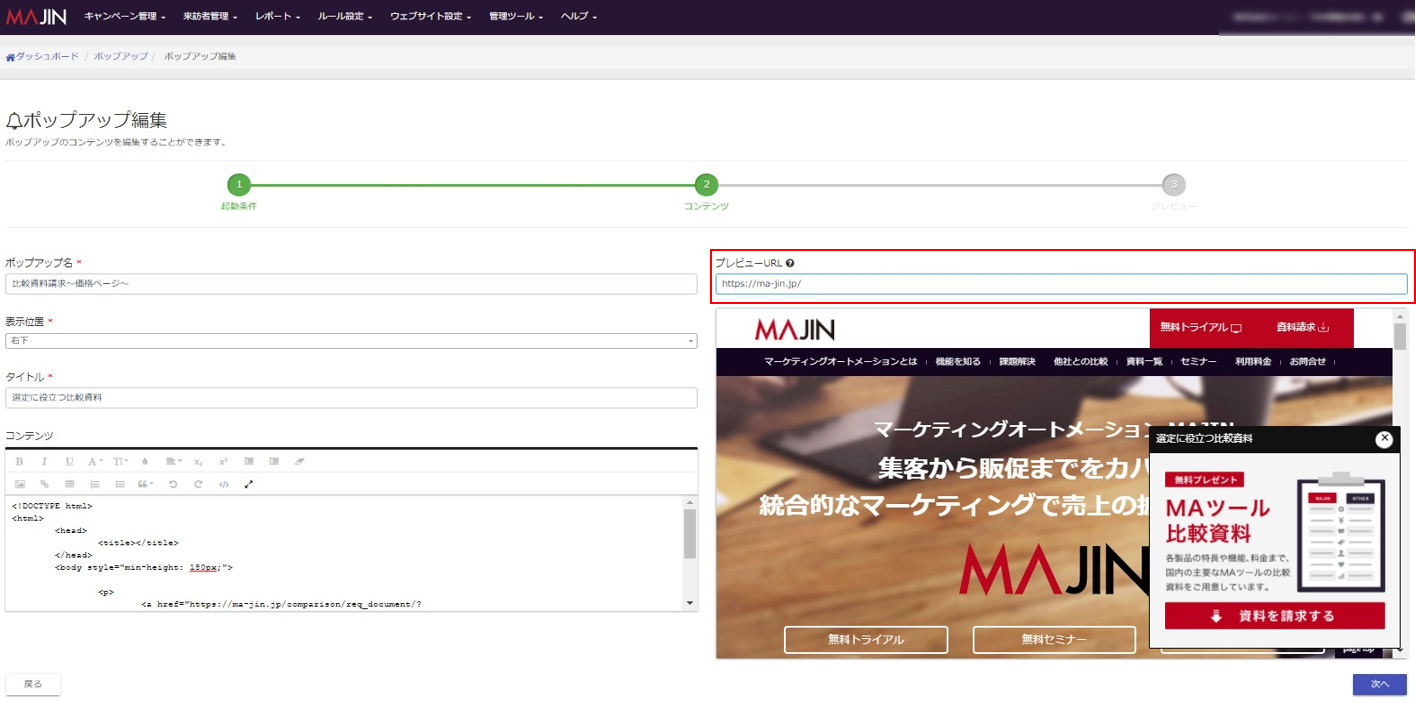
3.コンテンツを作成する

実際に表示するコンテンツの内容を作成します。
下記内容を設定ください。
| 項目 | 概要 |
| ポップアップ名 | ポップアップ配信には使用しません。管理画面上で表記される名前となるため、コンテンツの内容がわかる任意の名前を指定してください。 |
| 表示位置 | サイト来訪者の画面上でポップアップを表示する位置を指定します。 |
| タイトル | ポップアップに表示されるタイトル名を指定します。 ※「コンテンツ」でフォームを選択した場合は、フォーム作成時に指定したタイトルが優先されます。 |
| コンテンツタイプ | ポップアップで表示するコンテンツを選択・編集します。 HTML:任意の情報の表示や、任意ページへ遷移させるポップアップを表示します。 フォーム:チャット形式のフォームを表示します。 |
| コンテンツ | 表示するコンテンツの設定を行います。 コンテンツタイプで「HTML」と「フォーム」のいずれを選択するかによって、編集画面が異なります。 HTML:HTMLやCSSを編集することで、表示するコンテンツを指定します。 フォーム:表示するフォームキャンペーンを選択します。 「最小化を有効にする」チェックを入れる場合、チャットウィンドウの「×」ボタンを押下した際、画面内でウィンドウを最小化します。チェックを入れない場合は、「×」ボタンでチャットウィンドウを閉じます。 |
| プレビューURL | ポップアップを表示するページのURLを指定することで、ポップアップ表示のプレビューを確認できます。 |
4.プレビュー
コンテンツ作成の右側で、プレビューを確認できます。
コンテンツ画面でプレビューURLに設定したURLに対して、表示イメージを確認する事が出来ます。
PC、Tablet、Mobileにおける表示の確認ができます。
確認後、問題なければ[保存]を押してください。
※プレビューするサイトの設定で、HTTPスキームを利用している場合、または、iframeを許可していない場合は表示できません
※実際の表示とは異なる場合がございます
5.実際のWEBページにスクリプトを記述する
「ウェブビーコン用タグ」の直後に、「属性情報送信のスクリプト」を記述します。
上記スクリプトによってGENIEE MAに送信される属性情報の値と、ポップアップの起動条件がGENIEE MA側で照合されることで、 ポップアップの表示タイミングを制御できます。
<script>
ma.Track("data label", {
“[属性名]”: pb.UintValue([値])
});
</script>
属性名と値を任意で設定します。
ポップアップ作成時に設定する起動条件に合致するように、スクリプトを記述してください。
6.スクリプト例
-
アクセスから10秒後にポップアップを起動するサンプル
<script> (function() { setTimeout(function() { ma.Track("data label", { "startPopup": pb.StringValue("ok") }); }, 10*1000); })(); </script>
・属性名: "startPopup"
・値: "ok"
起動条件は、「文字列型の任意の値が startPopup として送信された場合」であると仮定しています。
上記の情報をページの閲覧10秒後に送信します。
この記述により、ユーザがページを閲覧した10秒後にポップアップを起動します。 -
ページを2,000pxスクロールでチャットエントリーフォームを起動するサンプル
<script> (function(){ var b = true; $(function(){ $(window).scroll(function(){ var scr = $(document).scrollTop(); if (b && scr >= 2000) { b = false; ma.Track("data label", { "startPopup": pb.StringValue("ok") }); } }) } )})(); </script>
ここでも、起動条件は直前のサンプルと同様のものだと仮定しています。
上記の情報を最上部から2000px以上スクロールした際に送信します。
この記述により、ユーザがページを2000px以上スクロールした際にポップアップを起動します。
※このサンプルでは、jQueryを使用しています